আপনি একটি ওয়েবসাইট তৈরি করেছেন ইন্টারনেট থেকে টাকা উপার্জন করার জন্য। কিন্তু আপনার ব্লগে পেজভিউ কম হয় যার কারণে ইনকাম অনেক কম। ওয়েবসাইটের ইনকাম বাড়াতে হলে অবশ্যই পেজটি অনেক গুরুত্বপূর্ণ। কেননা পেজভিউ এবং ব্লগের ভিজিটর ছাড়া একটি ব্লগ মূল্যহীন।
বন্ধুরা আজকে আমি এখানে এমন ১৫ টি কৌশল শেয়ার করছি, যেগুলো অবলম্বন করলে খুব অল্প সময়ে আপনার ওয়েবসাইট বা ব্লগ টি ভিজিটরের পরিপূর্ণ হয়ে যাবে।
বুঝতেই তো পারছেন যখন আপনার ব্লগে প্রচুর পরিমাণে ভিজিটর থাকবে তখন গুগল এডসেন্স, এফিলিয়েট মার্কেটিং এছাড়াও আরও অন্যান্য বিভিন্ন মাধ্যমে ওয়েবসাইট থেকে প্রচুর পরিমাণে উপার্জন করতে পারবেন।
আরও দেখতে পারেন: বাংলায় ব্লগিং এর পূর্নাঙ্গ টিউটোরিয়াল।
তো বন্ধুরা চলুন দেখে নেয়া যাক, ওয়েবসাইটে ভিজিটর বাড়ানোর সেই জাদুকরী কৌশল গুলো কি কিঃ

০১। ভালোমানের কনটেন্টঃ
ব্লগের ভিজিটর বাড়ানোর এবং ভিজিটর ধরে রাখার সবচেয়ে জনপ্রিয় এবং প্রয়োজনীয় যে বিষয়টি সেটি হচ্ছে আর্টিকেল। যখন আপনার ওয়েবসাইটে ভালো মানের আর্টিকেল থাকবে তখন আপনার সাইটে অবশ্যই প্রচুর পরিমাণে ভিজিটর আসবে।
এবং ভালো মানের আর্টিকেল আপনার ওয়েবসাইটের ভিজিটর কে ধরে রাখতে সাহায্য করে। যদি আপনার ওয়েবসাইটে একটি ভিজিটর আসে এবং ওয়েব সাইটের কনটেন্ট ভালো না হয় তাহলে সে ভিজিটরই খুব দ্রুত অন্য সাইটে চলে যাবে। এবং সে ভিজিটর আপনার ওয়েবসাইটে আর আসতে চাইবে না।
কিন্তু যদি আপনার ওয়েব সাইটের কনটেন্ট খুব ভালো মানের হয় তাহলে একজন ভিজিটর সন্তুষ্ট হবে। এবং পরবর্তীতে যেকোনো তথ্য পেতে আপনার ওয়েবসাইটে ভিজিটর টি খুব সহজে প্রবেশ করবে।
আরও পড়ুন:
মনে রাখবেন, যখন আপনার ওয়েবসাইটে একজন ভিজিটর একাধিকবার ভিজিট করছে তখন গুগল আপনার ওয়েবসাইটটি কে প্রথম দিকে র্যাংক দেবে
০২। পোষ্টের মধ্যে Internal Linking করা
আর্টিকেল এর মাঝখানে রিলেটেড অ্যাঙ্কর লিংক করে ইন্টারনাল লিংক করা অত্যন্ত জরুরি। যখন আপনার ওয়েবসাইটে লেখার মাঝে মাঝে ইন্টার্নাল লিংক থাকবে তখন একজন ভিজিটর লিংক এর ওপর ক্লিক করে নতুন পেজে চলে যাবে। এতে করে ভিজিটর এর চাহিদাও পূরণ হলো অর্থাৎ যে জিনিসটি সে জানতে চাচ্ছে সেটি ইন্টার্নাল লিংকিং এর মাধ্যমে পেয়ে গেল। এবং আপনার একটি পেজভিউ বৃদ্ধি হল।
অর্থাৎ আপনার ওয়েবসাইটের যদি একটি আর্টিকেল এর মধ্যে অন্য একটি আর্টিকেল এর ইন্টারনাল লিংক থাকে তাহলে আপনার ওয়েবসাইটের পেজভিউ বাড়ার সম্ভাবনা অনেকাংশে বেড়ে যায়।
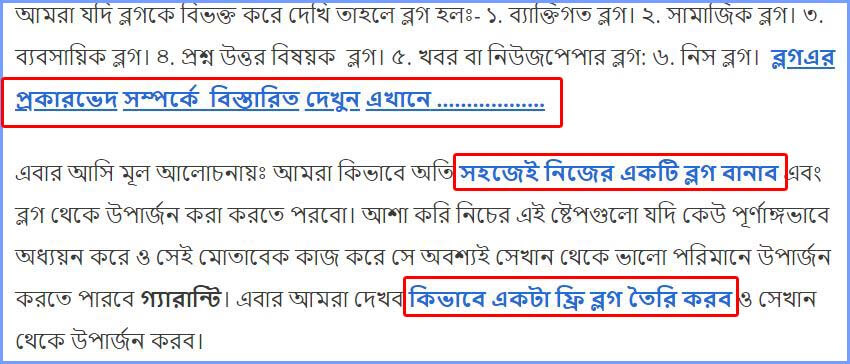
ওয়েবসাইটে ইন্টারনাল লিংক দেখতে নিচের ছবির মত দেখাবেঃ

ওপরের ইমেজটিতে লাল অংশের মধ্যে যে অন্য একটি কালার দেখা যাচ্ছে সেটি হচ্ছে ইন্টারনাল লিংক। একটি ওয়েবসাইটে ভিজিটরদের আকৃষ্ট করার জন্য বা অন্য একটি রিলেটেড আর্টিকেল এ পাঠানোর জন্য ইন্টারনাল লিংক অনেক কাজ করে থাকে।
আরও পড়ুনঃ
- ওয়েবসাইট তৈরির খরচ কত? বিস্তারিত জেনে নিন
- ১০০% বিনামূল্যে ওয়েবসাইট তৈরি (Free)
- অনলাইন ব্যবসা কি? কিভাবে শুরু করব, লাভজনক অনলাইন ব্যবসার আইডিয়া
- ওয়েবসাইট তৈরি করে আয় করার উপায় 2021 [Secret টিপস]
- দ্রুত অনলাইনে ইনকামের সহজ ব্লগিং টপিক
- ব্লগিং এর ভালো Topic/বিষয় নির্বাচন করার কৌশল
০৩। Popular Posts এর উইজেড যুক্ত করাঃ
ওয়েবসাইটে ভিজিটর বেশি সময় ধরে রাখার জন্য আরও একটি অন্যতম মাধ্যম হলো Populer Post এর একটি উইজেড রাখা। যাতে একজন ইউজার একটি আর্টিকেল পড়ার সময় দেখতে পায় যে এই ওয়েবসাইটে কোন পোস্ট গুলো সবচেয়ে বেশি পপুলার বা জনপ্রিয়।
এতে করে একজন ভিজিটর জনপ্রিয় আর্টিকেল করার আগ্রহ প্রকাশ করবে।
এখন দেখুন যদি আপনার ওয়েবসাইটে পপুলার আর্টিকেল এর লিংক না থাকতো, তাহলে কিন্তু সেই ভিজিটরকে একটি অতিরিক্ত আর্টিকেল পড়তে পারতেন না। সুতরাং ওয়েবসাইটে পেজভিউ বৃদ্ধি করার জন্য এটি একটি দুর্দান্ত কৌশল।

০৪। Related Posts যুক্ত করাঃ
ওয়েবসাইটে Popular Post এর Wiget সাথে সাথে Related Posts এর Wiget ও রাখতে হবে। অনেক সময় অনেক ইউজার এসে একটি আর্টিকেল এর ভিতরে তার কাঙ্ক্ষিত জিনিস না পেলে, আনুষাঙ্গিক যে আর্টিকেল গুলো রয়েছে সেগুলো খোঁজার চেষ্টা করে।
যদি আপনার ওয়েবসাইটে Related Posts এর একটি Wiget ইউজারের চোখে পড়ে তখন সেখান থেকে তার পছন্দমতো আর্টিকেলটি পড়তে আগ্রহী হবে। এতে করে আপনার ওয়েবসাইটের পেজভিউ অনেকাংশে বৃদ্ধি করা সম্ভব।
কেননা একজন ভিজিটর যে প্রয়োজনে আপনার আর্টিকেলটি পড়ছে হয়তোবা সেখানে সমাধান নেই। কিন্তু রিলেটেড আর্টিকুলার মধ্যে ইউজারের প্রয়োজনীয় তথ্য রয়েছে। তখন সে ভিজিটর তার প্রয়োজন এর যে টাইটেলটি দেখবে সেখানে ক্লিক করে তাৎক্ষণিকভাবে সে Post চলে যাবে। এতে আপনি আপনার ইউজার এর চাহিদা পূরণ সহ আপনার ফেসবুক বৃদ্ধি করতে পারবেন।
[sc name=”responsve” ]
০৫। আর্টিকেল সহজ ভাষায় উপস্থাপন করা
আর্টিকেল লেখার সময় অবশ্যই খেয়াল রাখতে হবে আর্টিকেলের ভাষা যেন খুব সহজ হয়। যেন যে কেউ আপনার আর্টিকেলটি পড়তে পারে এবং আর্টিকেল এর সারমর্ম বুঝতে পারে। কবিতা বা প্রবন্ধের মতো কঠিন ভাষা ব্যবহার করা যাবে না। এতে অনেক ইউজার ভিজিটর রয়েছে যারা আপনার ভাষা বুঝবে না । এতে করে আপনার অনেক ভিজিটর লস হতে পারে।
ছোট ছোট বাক্যে সহজ ভাষায় খুব সুন্দর করে আর্টিকেল বুঝিয়ে লিখতে হবে। তাহলে একজন ইউজার আপনার ওয়েবসাইটে বেশি সময় ধরে পড়তে স্বাচ্ছন্দ বোধ করবে।
অপ্রয়োজনীয় অথবা একই কথা বারবার ঘুরিয়ে উপস্থাপন করা থেকে বিরত থাকুন। আপনি যেটা আপনার আর্টিকেল এর মাধ্যমে ফুটিয়ে তুলতে চান সেটা অল্প ভাষায় সুন্দর করে উপস্থাপন করুন। যেন একজন ভিজিটর খুব অল্প সময়ে অধিক জ্ঞান অর্জন করতে পারে সেদিকে লক্ষ রাখতে হবে।
০৬। নেভিগেশন ম্যানুবার ও বাবমেনুর ব্যবহার
ওয়েবসাইটে প্রয়োজনীয় তথ্যগুলো বা প্রয়োজনীয় পেজগুলোকে নেভিগেশন আকারে সাজিয়ে রাখুন। এতে একজন ভিজিটর যেকোনো তথ্য তার প্রয়োজন অনুসারে নেভিগেশন মেনু থেকে নির্বাচন করে খুব সহজে পড়তে পারবে।
যদি আপনার ওয়েবসাইটের ক্যাটাগরি এবং বিষয়গুলো নেভিগেশন বারে সাজিয়ে রাখা হয় তাহলে একজন ইউজার খুব সহজেই তার প্রয়োজনীয় তথ্য খুঁজে পাবে।
পক্ষান্তরে, যদি আপনার ওয়েবসাইটের প্রয়োজনীয় পেজ, ক্যাটাগরি, এগুলো সুন্দর করে সাজানো না থাকে, একজন ইউজার খুঁজে না পায়, সেক্ষেত্রে আপনার ওয়েবসাইটের ভিজিটর অনেকাংশে হারাতে পারেন।
সুতরাং একজন ইউজারকে আপনার ওয়েবসাইটে বেশি সময় পর্যন্ত ধরে রাখার জন্য নেভিগেশন মেনুটি সুন্দর করে সাজানো টা অনেক জরুরি।
আরও পড়ুন:
- ফ্রিল্যান্সিং কী? কীভাবে শুরু করবেন? সেরা ১০ ফ্রিল্যান্সিং মার্কেটপ্লেস
- ডিজিটাল মার্কেটিং কি? কিভাবে শুরু করবেন?
- ঘরে বসে অনলাইনে আয় করার সহজ উপায়
- অনলাইনে আয় করার ১২ টি সহজ উপায় [for student]
০৭। আকর্শণীয় থাম্বনেইল ইমেজ ব্যবহার
একটি ওয়েবসাইটের আর্টিকেল গুলোতে থামনেল আকর্ষণীয় করা প্রয়োজন। কেননা অনেকেই আকর্ষণীয় থামলেন রেখেই নির্বাচন করে ফেলে যে এই ওয়েবসাইটটি কেমন পপুলার। এমনকি একটা পোস্টার থামনেল বিচার করে রাইডারকে।
যখন ওয়েবসাইটের থামনেল গুলো খুব সুন্দর হবে তখন একজন নতুন ইউজার দেখেই বুঝতে পারবে যে এই ওয়েবসাইট একটি কোয়ালিটি সম্পন্ন ওয়েবসাইট। সুতরাং ওয়েবসাইটের থামনেল কোয়ালিটি গলাটা অত্যন্ত জরুরী।
ওয়েবসাইটের থামনেল গুলো সবসময় ইউনিক করা প্রয়োজন কোথাও থেকে কপি করে একটু আকটু এডিটিং করে নিজের কাজে চালিয়ে দেয়া টা মোটেও উচিত নয়। এতে বেশির ভাগ গুলো দেখতে ভালো দেখায় না।
একটি ওয়েবসাইটের থামনেল 400 থেকে 600 pixel এর মধ্যে দেওয়াটা বেটার এতে খুব দ্রুত লোড হয় এবং দেখতেও ভালো দেখায়। অনেকেই 700 – 1080 পিক্সেল ব্যবহার করে থাকে। এটা দেখতে ভালো দেখা গেলেও লোডিং স্পিডে অনেকটাই ইফেক্ট করে।
তাই আপনার অবশ্যই খেয়াল রাখতে হবে যাতে থামনিল টি অপটিমাইজ করা থাকে এবং দ্রুত লোড হয়। যেন এমন না হয় আপনার আর্টিকেল এর সকল লেখা লোড হয়ে গিয়েছে, কিন্তু আপনার থামনেল ছবিটা এখনও লোডিং দেখাচ্ছে।
[sc name=”inarticle” ]
০৮। ব্লগের Load Time অপটিমাইজ করা
একটি ওয়েবসাইটের লোড স্পিড অত্যন্ত গুরুত্বপূর্ণ। আপনার ওয়েবসাইটটি যদি স্বর্গ হয় তাহলে গুগলের সার্চ রেজাল্টে পিছিয়ে যাবে। এমনকি যখন কোন ভিজিটর ক্লিক করবে যদি আপনার ওয়েবসাইটটা স্লো হয় সেক্ষেত্রে বেশিক্ষণ ইউজার আপনার ওয়েবসাইটে থাকবে না।
ওয়েবসাইট স্লো হলে আপনার অনেক ভিজিটর হারানোর সম্ভাবনা থাকে সেজন্য আপনাকে অবশ্যই আপনার ওয়েবসাইটের লোডিং স্পীড এর দিকে খেয়াল রাখতে হবে।
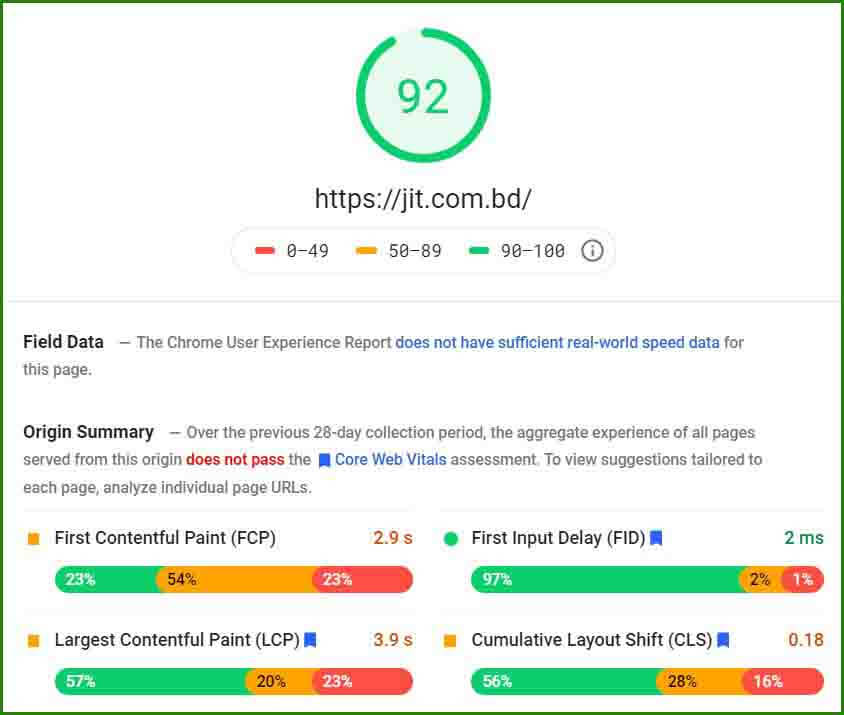
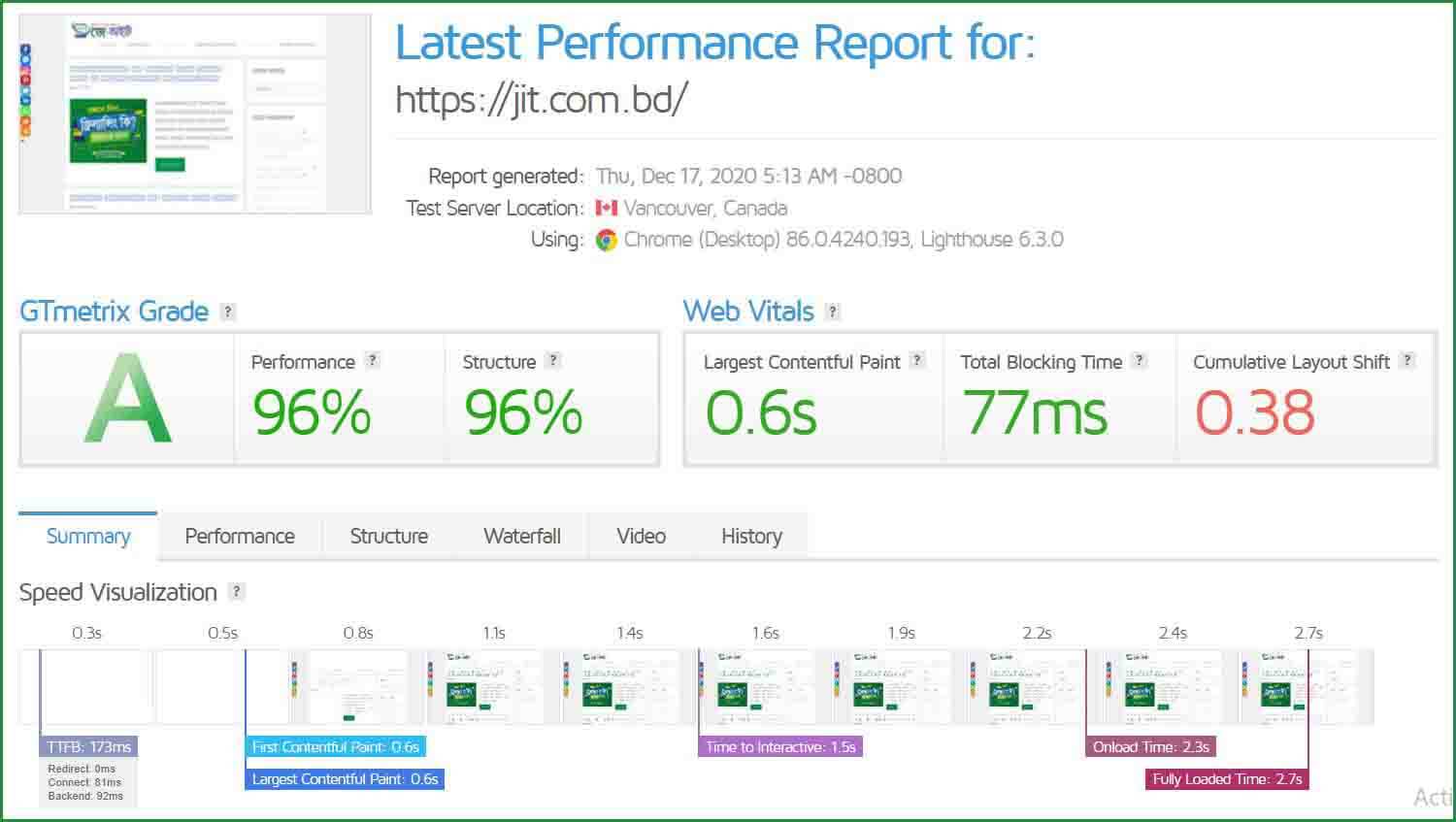
ওয়েবসাইটের লোডিং স্পীড চেক করার জন্য জনপ্রিয় দুটি টুলস হলোঃ


উপরের এই ওয়েবসাইট দুটি থেকে আপনি আপনার ওয়েবসাইটের স্পিড টেস্ট করে নিতে পারবেন। টেস্ট করার পর যদি দেখেন আপনার ওয়েবসাইটের স্পিড এর অবস্থা খুবই খারাপ তাহলে খুব দ্রুত সেটাকে ইমপ্রুভ করে নিতে হবে।
০৯। Mobile Friendly থিম ব্যবহার করাঃ
ব্লগে ভিজিটর ধরে রাখার জন্য বা Page View বৃদ্ধি করার জন্য অবশ্যই আপনাকে মোবাইল ফ্রেন্ডলি থিম/টেমপ্লেট ব্যবহার করতে হবে। কেননা বর্তমান স্মার্টফোনের ব্যবহার বেড়ে যাওয়ার কারণে ম্যাক্সিমাম ভিজিটর মোবাইল থেকে আসে।
গুগোল এর তথ্য মতে বর্তমানে ডেস্কটপ এর তুলনায় মোবাইল থেকে বেশি পরিমাণে ভিজিটর ওয়েবসাইট ভিজিট করে থাকে। তাই যাতে আপনার ওয়েবসাইটটি মোবাইলে সুন্দর দেখায় বা মোবাইল ফ্রেন্ডলি হয় সেদিকে অবশ্যই লক্ষ্য রাখতে হবে।
কিন্তু কিভাবে চেক করবেন আপনার ওয়েবসাইট মোবাইল ফ্রেন্ডলি কিনা? সবচেয়ে সহজ উপায়ে চেক করার পদ্ধতি হল একটি স্মার্টফোন হাতে নিন এবং আপনার ওয়েবসাইটের এড্রেস লিখে ভিজিট করুন। দেখুন আপনার ওয়েবসাইটের সকল পেজ এবং ইমেজ এবং অন্যান্য তথ্যগুলি সঠিকভাবে মোবাইলে দেখাচ্ছে কিনা।
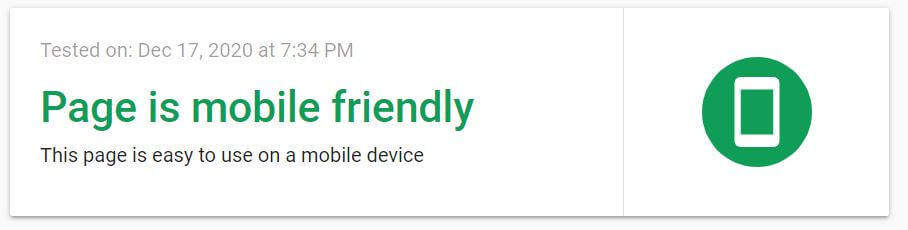
অথবা আপনি চাইলে গুগলের একটি সার্ভিস রয়েছে আপনার ওয়েবসাইটটি মোবাইল ফ্রেন্ডলি কিনা সেটা চেক করার জন্য।
আপনি চাইলে এই টুল এর মাধ্যমে চেক করে নিতে পারবেন আপনার ওয়েবসাইটটি মোবাইল ফ্রেন্ডলি কিনাঃ
Mobile-Friendly Test
[sc name=”responsve” ]
এই লিংকে ক্লিক করার পর একটি পেজ আসবে সেখানে আপনার ওয়েবসাইটের লিংক দিয়ে টেস্ট বাটনে ক্লিক করুন অথবা নিচের ছবির মত রেজাল্ট শো করবে

১০। ব্লগে Search Box যুক্ত করাঃ
ব্লগে ভিজিটর ধরে রাখার জন্য বা পেজ ভিউ বাড়ানোর জন্য আরও একটি জনপ্রিয় মাধ্যম হল ব্লগ এ সার্চ বক্স যুক্ত করে রাখা। যেন একজন ভিজিটর প্রয়োজন অনুসারে কীবোর্ড লিখে সার্চ করে আপনার ওয়েবসাইট থেকে পড়ে নিতে পারে।
মনে করুন আপনার ওয়েব সাইটে একটি তথ্য রয়েছে কিন্তু ভিজিটর খুঁজে পাচ্ছে না তখন সে সার্চবক্স খুজবে এবং সেখানে লিখে সার্চ করবে। এবং সেই তথ্যটি খুঁজে পাবে। এখন যদি আপনার ওয়েবসাইটে সার্চবক্স না থাকতো তাহলে কিন্তু কখনোই একজন ভিজিটর আপনার ওয়েবসাইট থেকে সময় নষ্ট করে তার তথ্য গুলো খুঁজে নিতে পারত না।
তাই যদি আপনার ব্লগে সার্চবক্স না থাকে অবিলম্বে একটি সার্চ বক্স যুক্ত করে দিন এতে আপনার ওয়েবসাইটের পেজভিউ অনেকাংশে বাড়বে।
১১। সোসিয়াল মিডিয়া শেয়ারিং সিষ্টেম রাখা
ওয়েবসাইটে সোশ্যাল মিডিয়া ওয়েবসাইটে শেয়ার করার জন্য বাটন যুক্ত করে রাখা। যদি একজন ইউজারের আপনার ওয়েবসাইটে লেখাগুলো ভালো লাগে সে চাইবে তার বন্ধুদের কাছে শেয়ার করার জন্য। তাই যদি আপনার ওয়েবসাইটে শেয়ার বাটন থাকে খুব সহজেই একটা ক্লিক করে তার বন্ধুদের কাছে শেয়ার করে দিতে পারবে।
যখন আপনার ওয়েবসাইটে সোশ্যাল মিডিয়া বাটন থাকবে তখন আপনার ওয়েবসাইটের আর্টিকেলগুলো অনেক বেশি শেয়ার হবে এবং সেখান থেকে আপনার ওয়েবসাইটে ভিজিটর প্রবেশ করবে এবং পেজ ভিউ বেড়ে যাবে।
আরও পড়ুনঃ
- ব্লগিং কি? কিভাবে শুরু করবেন।
- কিভাবে একটি ব্লগিং টপিক নির্বাচন করা উচিত।
- ব্লগিং এর জন্য হাই ভ্যালো কি ওয়ার্ড।
- ব্লগিং করে মাসে কত টাকা আয় করা যায়।
১২। পেজের ক্লিন Background রাখা
আপনার ওয়েবসাইটের আর্টিকেল এর ব্যাকগ্রাউন্ড পরিষ্কার রাখতে হবে। যাতে একজন ইউজার খুব সহজেই পড়তে পারে।
মনে করুন আপনার ওয়েবসাইটের ব্যাকগ্রাউন্ড এ ইমেজ ব্যবহার করেছেন সেজন্য আপনার ওয়েবসাইটে লেখাগুলো ভালোভাবে বুঝা যাচ্ছে না, সেক্ষেত্রে কিন্তু আপনার ভিজিটর হারানোর সম্ভাবনা রয়েছে।
তাই যতটুকু সম্ভব পেজের ব্যাকগ্রাউন্ড এ মার্জিত ও ন্যাচারাল কালার ব্যবহার করুন যাতে লেখা গুলো স্পষ্ট দেখা যায়।
১৩। Clear Font এবং সাইজ লক্ষ রাখা
আপনার ওয়েবসাইটে ব্যবহৃত ফন্ট স্বাভাবিক রাখুন। যেন সকল ডিভাইসে খুব সুন্দর ভাবে বুঝা যায়। ওয়েবসাইটে লেখাগুলো সুন্দর করার জন্য স্টাইলিশ ফন্ট ব্যবহার করার প্রয়োজন হয় না। অনেক সময়ই স্টাইলিশ ফন্ট ব্যবহার করার কারণে অনেক ওয়ার্ড বুঝতে সমস্যা হয়। এবং লেখার যাতে ব্যাকগ্রাউন্ড এর সাথে মিলে না যায় সেজন্য খেয়াল রাখতে হবে।
আপনার ওয়েবসাইটে ব্যবহারকৃত ফন্ট এর সাইজ নির্ধারণ করার সময় খেয়াল রাখতে হবে যেন একেবারে ছোট ছোট দেখা যায়। একেবারে ছোট লেখা পড়তে সমস্যা হয়। আবার যাতে এতটা বড় না হয় তাহলে বারবার স্কোর করতে হবে একটি লাইন পড়ার জন্য।
অর্থাৎ ওয়েবসাইটের কালার, সাইজ, এবং স্বাভাবিক ব্যবহার করলে ওয়েবসাইট বেশি পরিমাণে পড়তে আগ্রহী হবে।
[sc name=”inarticle” ]
১৪। কমেন্ট সেকশন রাখা ও নিয়মিত রিপ্লাই দেওয়া
ওয়েবসাইটে ভিজিটর ধরে রাখার এবং বেশি পরিমাণ পেজ ভিউ পাবার আরও একটি অন্যতম মাধ্যম হচ্ছে কমেন্ট সেকশন রাখা। যেন একজন ভিজিটর তার সমস্যা, অভিযোগ এবং পরামর্শের জন্য মতামত জানাতে পারে।
এবং সেই কমেন্টগুলো আপনাকে অবশ্যই প্রতিনিয়ত দেখতে হবে এবং প্রয়োজন অনুসারে রিপ্লাই দিতে হবে।
যদি কোন ইউজার এর কমেন্ট সেকশনে গিয়ে কোন বিষয় সম্পর্কে জানতে চায়, আর আপনার ওয়েবসাইটে যদি সেই বিষয়টি থাকে তাহলে আপনি কমেন্টের রিপ্লাই এর মাধ্যমে তাকে সেই বিষয়টির লিঙ্ক দিয়ে দিতে পারেন। তাহলে কিন্তু সেই ইউজার সেই লিঙ্কে ক্লিক করে ওই তথ্যটি খুব সহজেই খুজে পাবে এবং আপনার পেজ ভিউ বাড়বে।
১৫। Table Of Content ব্যবহার করা
আপনার ওয়েবসাইটের আর্টিকেল যদি লম্বা হয় তাহলে অবশ্যই কনটেন্ট এর শুরুতে টেবিল অফ কন্টেন্ট অপশন ব্যবহার করতে হবে। সেখানে সূচিপত্র আকারে আপনার সমস্ত কন্টেন্ট এর হেডিং গুলো দেখাবে। তাহলে ভিজিটরের প্রয়োজন অনুসারে হেডিং এ ক্লিক করে পড়ে নিতে পারবে।
অর্থাৎ আপনার ওয়েবসাইটে তিন বা ততোধিক রিডিং থাকলে সেক্ষেত্রে টেবিল অফ কনটেন্ট ব্যবহার করা উচিত।
আপনার ওয়েবসাইটে যদি Table of Contant ব্যবহার করা হয় সেক্ষেত্রে আপনার এই Link গুলোকে গুগল সার্চ রেজাল্ট Snippets আকারে দেখায়। এবং সেখান থেকেও আপনার অনেক ভিজিটর পাওয়ার সম্ভাবনা রয়েছে।
সর্বপরি আমাদের পরামর্শঃ
আপনি যদি একজন ওয়েবসাইটের মালিক হন তাহলে আপনার ওয়েবসাইটের পেজ ভিউ বাড়ানোর জন্য উপরের পদ্ধতিগুলোর অনুসরণ করলে আশা করছি আপনার ওয়েবসাইটের ভিজিটর খুব অল্প সময়ে অনেকাংশে বেড়ে যাবে।
তাই আপনার ওয়েবসাইটের জন্য উপরের বিষয়গুলো খেয়াল রেখে কাজ করুন। এতে আপনার লাভ হবে।
বন্ধুরা যদি আর্টিকেলটি আপনার কাছে ভালো লাগে তাহলে বন্ধুদের সাথে শেয়ার করুন। আর যদি কোন অভিযোগ বা পরামর্শ থাকে তাহলে অবশ্যই কমেন্ট সেকশনে কমেন্ট করার অনুরোধ রইলো।